Общий подход к созданию веб-страницы. Начало. Цель
Цель
Прежде чем вы примете такое нелегкое решение - создать страницу в Интернете, вы должны четко представлять себе - зачем вы это делаете и какова ваша конечная цель: просто представить информацию о себе в Сети, выложить в Интернет ваше литературное (или еще какое-нибудь) творчество, сделать посещаемый ресурс, создать коммерческий ресурс, представительство вашей фирмы в Интернете и так далее и тому подобное.
Потому что если вы собираетесь сразу или со временем превратить вашу страницу в некое коммерческое предприятие, то надо четко это понимать и свои действия по созданию страницы с самого начала подчинять данной цели. Если же перед вами не стоит задача создать коммерческий ресурс, а вы хотите сделать просто свою домашнюю страничку, тогда сразу задумайтесь - кто именно будет на нее ходить и какие виды сервисов этим посетителям (да и вам) понадобятся.
После того, как вы определились с целью создания своей страницы в Интернете, необходимо определиться со средствами, которые вы будете использовать для ее разработки.
Сначала поговорим о таком варианте развития событий, при котором вы решили сделать страницу своими руками (в данном случае мы подразумеваем, скорее всего, домашнюю страничку).
Для того чтобы создать страницу своими руками, можно воспользоваться одним из следующих способов.
 1)
Сделать свою страницу с помощью
специальной www-заготовки и www-редактора,
которые сейчас предоставляют
некоторые сайты, предлагающие
бесплатное размещение домашних
страниц на их сервере. Наиболее яркие
примеры - Narod.Ru и Boom.Ru.
Этот способ хорош тем, что вам
практически не требуется ничего
изучать или осваивать какой-либо
программный пакет, а только необходимо
подготовить пару своих фотографий в
виде графического файла (отсканировать
их или сфотографировать себя с помощью
цифровой камеры), зайти на этот сайт и
заполнить с помощью встроенного
редактора несколько полей.>
1)
Сделать свою страницу с помощью
специальной www-заготовки и www-редактора,
которые сейчас предоставляют
некоторые сайты, предлагающие
бесплатное размещение домашних
страниц на их сервере. Наиболее яркие
примеры - Narod.Ru и Boom.Ru.
Этот способ хорош тем, что вам
практически не требуется ничего
изучать или осваивать какой-либо
программный пакет, а только необходимо
подготовить пару своих фотографий в
виде графического файла (отсканировать
их или сфотографировать себя с помощью
цифровой камеры), зайти на этот сайт и
заполнить с помощью встроенного
редактора несколько полей.>
С одной стороны, этот способ кажется крайне привлекательным - действительно: не нужно читать какие-то учебники, изучать способы создания интернетовских страниц, а просто заходишь на сайт, вальяжно выбираешь из нескольких предложенных тебе вариантов вида страницы (домашняя страница, резюме, фотоальбом, каталог) и шаблона оформления, а дальше вбиваешь немного текста, вводишь путь к своей фотографии и все - страница готова! Вот так вот быстро, просто и достаточно эффективно.
 Спрашивается,
а может, не стоит вообще пользоваться
какими-то другими способами? Может,
делать только так, раз этот способ
настолько эффективен? Отвечаю. Увы,
любая экономия времени на изучение
теории и определенную практику
приводит к серьезным недостаткам.
Короче говоря, как нельзя изучить
английский язык за три дня, что бы там
ни говорили всякие анжелики парашкины,
так и оригинальную страничку
невозможно сделать с помощью всех этих
"костылей" - www-редакторов и
шаблонов. То есть она-то будет
смотреться вполне даже прилично, но это
из серии, когда вы покупаете себе
дешевый костюм, который носит половина
города. Костюм, может, и хороший, но уж
больно неоригинальный. И все знакомые,
завидев вас в этом костюме, показывают
пальцем и кричат: "Ну вот, Толяну
лениво было сходить к портному и
потратить немного больше денежек и
времени, вот он и купил себе костюмчик,
в котором кто только ни ходит!".
Спрашивается,
а может, не стоит вообще пользоваться
какими-то другими способами? Может,
делать только так, раз этот способ
настолько эффективен? Отвечаю. Увы,
любая экономия времени на изучение
теории и определенную практику
приводит к серьезным недостаткам.
Короче говоря, как нельзя изучить
английский язык за три дня, что бы там
ни говорили всякие анжелики парашкины,
так и оригинальную страничку
невозможно сделать с помощью всех этих
"костылей" - www-редакторов и
шаблонов. То есть она-то будет
смотреться вполне даже прилично, но это
из серии, когда вы покупаете себе
дешевый костюм, который носит половина
города. Костюм, может, и хороший, но уж
больно неоригинальный. И все знакомые,
завидев вас в этом костюме, показывают
пальцем и кричат: "Ну вот, Толяну
лениво было сходить к портному и
потратить немного больше денежек и
времени, вот он и купил себе костюмчик,
в котором кто только ни ходит!".
С другой стороны, если у вас довольно простые задачи - поместить свой реферат в Интернет или действительно сделать домашнюю страничку, не тратя массу времени на изучение того, что вам в дальнейшем вряд ли понадобится, тогда вам прямая дорога на Narod.Yandex.Ru. Быстро, просто, эффективно, да и еще куча всякого сервиса предоставляется (чуть позже мы об этом поговорим поподробнее).
2) Второй способ, с помощью которого вы можете сами разработать свою страницу в Интернете, это отдельная программа (а не редактор на www-странице), представляющая собой так называемый "визуальный www-редактор". На самом деле таких редакторов довольно много. Это и Word (он умеет сохранять созданные в нем тексты с иллюстрациями в виде www-страниц; другое дело - КАК он это делает, но об этом поговорим немного позже), и Corel Draw (точнее, специальный редактор www-страниц от фирмы Corel), и еще редакторы нескольких фирм, но самый распространенный (хотя нельзя сказать, что самый лучший) - это Microsoft FrontPage 2000.
"Визуальными" подобные редакторы называются потому, что вы можете на них все что угодно рисовать и писать, используя для этого встроенные в редактор инструменты, а он уже сам будет генерировать из этого текст www-странички (каждая www-страничка на самом деле представляет собой текст программы на языке HTML, но об этом подробно мы будем говорить позже).
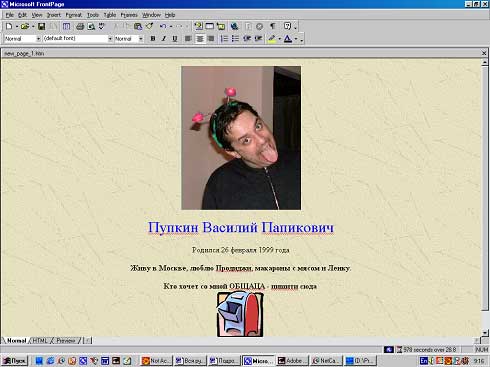
Внешний вид редактора Microsoft FrontPage 2000 и простейшая страница, созданная на нем
То есть такой редактор опять же не требует знания языка, с помощью которого создаются www-странички, но он требует определенного изучения его возможностей. При этом, с одной стороны, вы можете довольно быстро и без особых усилий создать нечто, что вполне может называться web-страничкой. И такая страничка будет намного более индивидуальна (если, конечно, вы не будете пользоваться приложенными к этой программе стандартными наборами так называемых "тем" (Theme) web-страничек), чем сделанная с помощью www-заготовки. Однако и в использовании визуальных редакторов есть много своих "подводных камней", которые всегда возникают, если вы используете между собой и языком программирования (а все web-странички, как мы уже говорили, в конечном итоге представляют собой текст программы на языке HTML, созданном именно для гипертекстовых документов) какие-то костыли в виде визуальных редакторов. В конечном итоге вы всегда получите немного не то, что хотели, а кроме того, далеко не всегда сможете добиться от этого редактора, чтобы он в точности выполнил все ваши указания.
Чтобы более-менее эффективно работать с такими редакторами (и чтобы конечный результат не был похож на "обычную кошмарную домашнюю страничку"), вам надо знать о некоторых опасностях и "граблях", которые подстерегают в процессе работы с ними. Кроме того, вам надо будет прочитать и запомнить несколько советов, которые я дам в следующих статьях, чтобы не повторять типичные для начинающих ошибки.
3) Третий способ, с помощью которого вы можете сделать свою интернетовскую страничку, самый сложный, но зато самый эффективный. Для этого вам надо изучить язык HTML (HyperText Markup Language - язык разметки гипертекста) и воспользоваться каким-либо HTML-редактором. Впрочем, поскольку интернетовская страничка представляет собой обычный текст, размеченный с помощью команд HTML, вы даже можете вообще не пользоваться никакой специальной программой, а делать свои странички в любом простейшем текстовом редакторе типа Notepad, входящем в поставку Windows. Впрочем, до таких крайностей доходить не нужно, потому что удобнее все же работать в каком-то специальном HTML-редакторе, сервис которого позволит значительно сократить время, потраченное на разработку этой страницы.
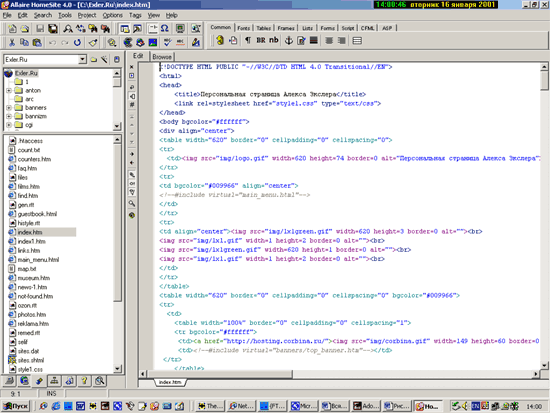
Один из самых популярных и удобных HTML-редакторов - Allaire HomeSite
Конечно, этот способ - самый трудоемкий, поскольку требует изучения языка HTML, но я вас уверяю, что на самом деле язык HTML очень простой. Понять, что он собой представляет, можно буквально за несколько дней занятий. Выучить большинство используемых в нем команд - вопрос тоже буквально пары-тройки дней. Так что ничего страшного в этом нет. Все сложности начинаются вовсе не с самого языка HTML, но об этом мы поговорим немного позже.
Зато если вы будете делать свою страничку непосредственно на HTML (возможно, умеренно пользуясь при этом специальными средствами визуализации; под программу HomeSite для этого очень удобно использовать визуальный редактор Macromedia Dreamweaver), то будете иметь возможность полностью воплотить именно то, что вы хотели, да и к тому же ваша страница станет намного более универсальной (то есть одинаково будет смотреться под разными броузерами и операционными системами), нежели та страница, которая сделана под каким-то визуальным редактором (которые, как правило, "заточены" под какой-то один вид броузера; Microsoft FrontPage, разумеется, "заточен" под работу с Microsoft Internet Explorer).
Зато если вы будете делать свою страничку непосредственно на HTML (возможно, умеренно пользуясь при этом специальными средствами визуализации; под программу HomeSite для этого очень удобно использовать визуальный редактор Macromedia Dreamweaver ),
Ну, если учесть, что статья написана в 2001 году... 😉